
Proceed by choosing “Set Value” go to the first layer of the dynamic panel select the text element. This event is displayed in the “Events Tab”.ĩ Inline Editing (Cont) Click the arrow next to the “do” tab in the open context menu click “create action” to add behaviors to the existing event. You then may choose to show/hide the first layer proceed by clicking “ok”. Insert a text input field within the panel and also a draw button select the button you put in the second layer add an “interaction”.

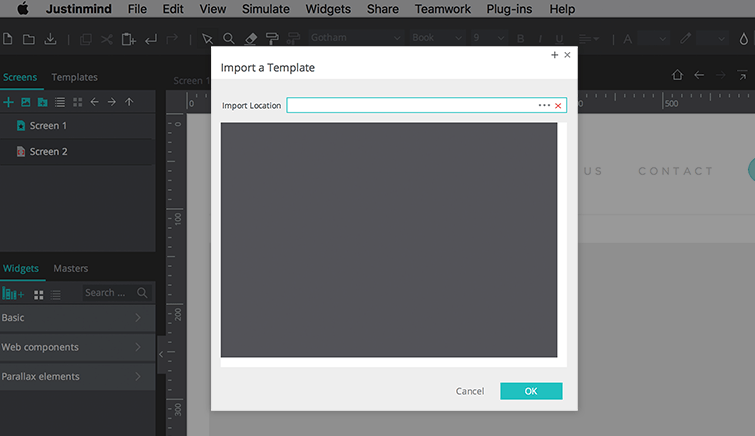
Drag the dynamic panel tool to the workbook type the desired text into the field select the dynamic panel to add additional layers. Similar to that of the tabs, you will draw the fields that you consider essential Drag the dynamic panel component onto the work area create the 2 layers one which you will add the label, “ display options field” and the other label “hide options field”Ĩ Inline Editing In Justinmind you can simulate text that the user will be able to edit simply by clicking on it. Click “simulate” to see how the content is displayed based on tab selected.Ħ Dynamic Input Fields In just in mind there is a capability of organize forms so that they are not overwhelming to the user. After clicking the interactions button a dialog box should appear specify the actions desired after user clicks on a tab. All interactions capable of being defined are found in the “Events View”. To give a tab form align it center indicate borders desired in propertiesĤ Modifying Tabs After the graphics are complete add interactivity so the content is displayed when the user clicks it. Adding screen components is as simple as dragging them from the palette and dropping them on top. After accessing them assign their content by selecting the Dynamic Panels component then the gray label that corresponds to the label you want to use. After that a “+” icon will appear and that is where we can create layers. It will them show us an area reserved for active panels and it’s name.

Each tab displays different content that will become active once the user clicks it.ģ Simulate Tabs To create a tab, drag the dynamic panels component to canvas. It is also one of the most common ways to organize information on a single screen. 2 Tabs in Justinmind Tabs are an efficient way to organize information


 0 kommentar(er)
0 kommentar(er)
